|
Bot Libre Analytic lets you easily train your own deep learning neural network without any programming. With Bot Libre you can create your own deep learning neural network for image recognition, audio and speech recognition, object detection, games, prediction, data analysis, and more. To create your own analytic see How to create your own deep learning neural network for image recognition
Bot Libre also has many pretrained analytics trained by us and our users that you can use through the Bot Libre web API from your own web or mobile application. To browse Bot Libre's analytics go here.
Here is the Gender Detector.

You can access it from the Bot Libre website, or you can access it analytic through the Bot Libre web API, or using the Bot Libre JavaScript SDK.
Here is an HTML example of using the Bot Libre JavaScript SDK:
<form method="post" name="fileinfo" enctype="multipart/form-data">
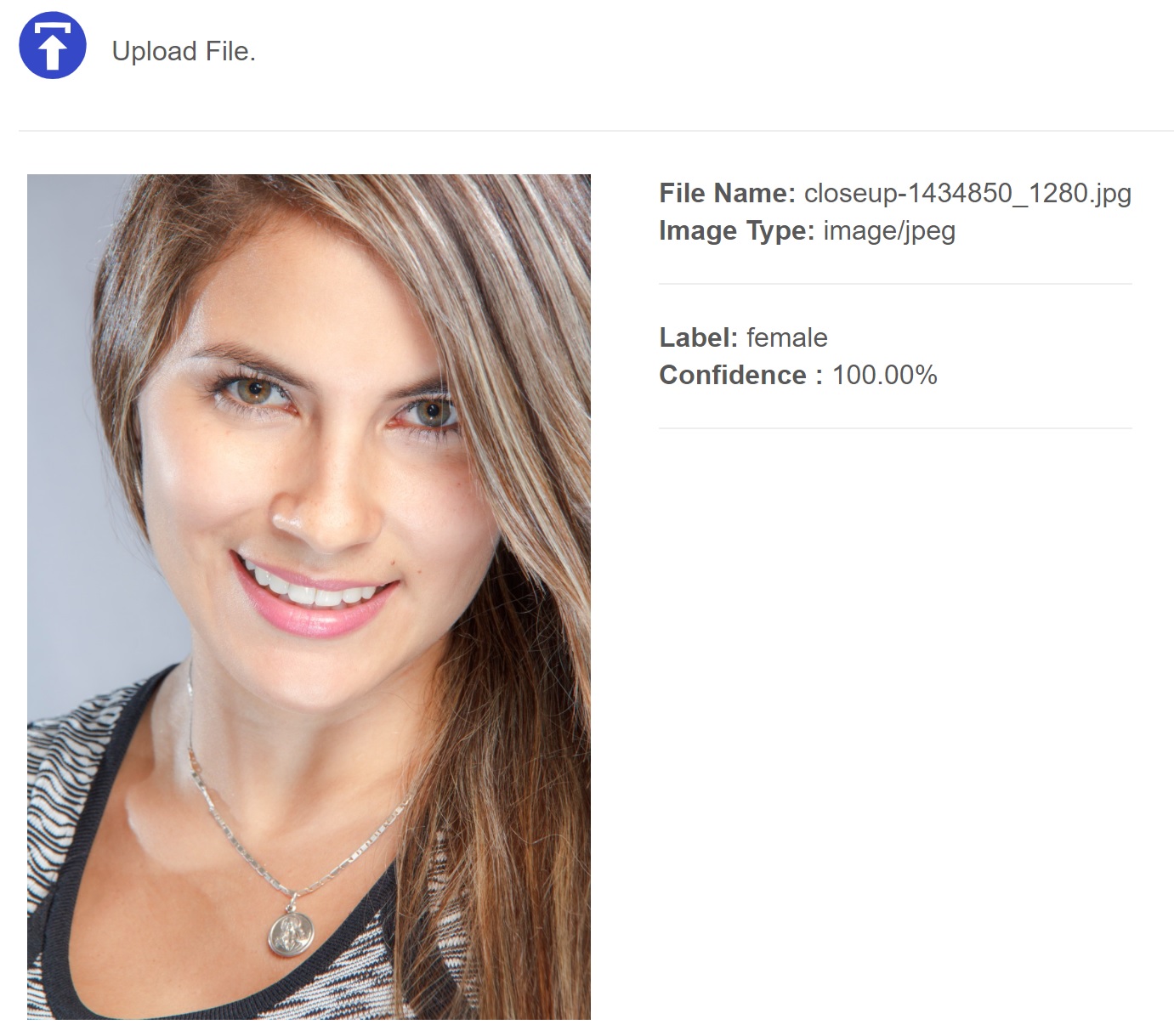
<span>Upload File. </span>
<input type="file" name="file" onchange="uploadImage(this);" accept="image/*">
</form>
<hr>
<div>
<div id="test-analytic-image">
</div>
<div id="test-object-image">
</div>
</div>
<script type="text/javascript" src="https://www.botlibre.com/scripts/sdk.js"></script>
<script>
SDK.applicationId = "12345"; // Enter your user's application id from your user page.
var sdk = new SDKConnection();
var analytic = new AnalyticConfig();
analytic.id = "35935506";
function uploadImage(input) {
var divTestAnalytic = document.getElementById("test-analytic-image");
var divTestObject = document.getElementById("test-object-image");
divTestAnalytic.innerHTML = "";
divTestObject.innerHTML = "";
var files= input.files;
var form = document.getElementById('upload-test-image');
var newDiv = document.createElement("div");
newDiv.style.padding = "5px 10px 5px 5px";
var newImage = document.createElement("img");
newImage.src = URL.createObjectURL(files[0]);
var name = files[0].name;
var type = files[0].type;
newImage.setAttribute("width", "30%");
newImage.setAttribute("height", "30%");
newDiv.appendChild(newImage);
var result = document.createElement("ul");
result.id = "list-ul";
result.style.display = "inline-block";
result.style.verticalAlign = "top";
sdk.sendAnalyticImage(analytic, function(response) {
result.innerHTML =
"<li><b>File Name: </b>" + name + "</li>"+
"<li><b>Image Type: </b>" + type + "</li><hr>";
for (var i = 0; i < response.labels.length; i++) {
if (i > 0) {
result.innerHTML = result.innerHTML +
"<li style='font-size: 14px;'><b>Label: </b>" + response.labels[i] + "</li>"+
"<li style='font-size: 14px;'><b>Confidence : </b>" + response.confidences[i] + "%"+ "</li>";
} else {
result.innerHTML = result.innerHTML +
"<li style='font-size: 16px;'><b>Label: </b>" + response.labels[i] + "</li>"+
"<li style='font-size: 16px;'><b>Confidence : </b>" + response.confidences[i] + "%"+ "</li><hr>";
}
}
newDiv.appendChild(result);
divTestAnalytic.appendChild(newDiv);
divTestAnalytic.appendChild(document.createElement("hr"));
}, files[0], form, 600);
}
</script>
To use the web API call the end point using a POST HTTP request,
https://www.botlibre.com/rest/api/test-analytic
Pass an XML entity for the analytic,
<analytic application='12345' id='35935506'/>
and a multipart form data for the image.
See https://www.botlibre.com/api.jsp
If you would like help using this analytic, or developing your own deep learning solution for your own application contact [email protected]
|